生产为安全·专注为保障
[ 唯创五大系列产品 ]
“工业品质,360度防范森林火灾、工地安全、电梯安全、社区安全等”
精雕细琢出臻品 产品原材到产品使用都满足您的采购需求
20年·我们对品质的要求从未改变
知行合一 我们以诚挚的心+品质的”芯“为您不断创造更高价值
真实记录每一次合作·与众多客户携手并进
匠心独运 凝聚品质 20余年唯创扎根多个行业
语音提示器在垃圾分类的应用
随着国民经济和人们生活质量的不断提升,对环境的重视也越来越得到重视,各地垃圾分类的新政也在有效推进中。唯创知音语音提示器,广泛用于各地区垃圾分类提示,得到物业公司,居委会和环保从业公司的广泛好评......
点击查看更多+
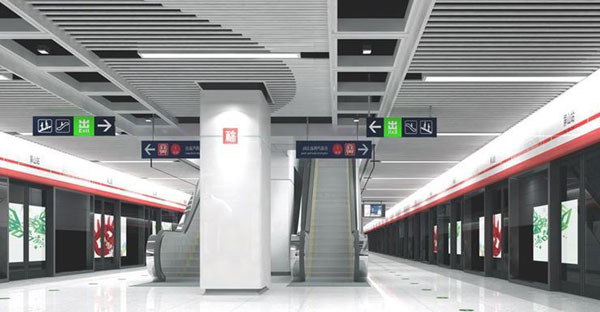
语音提示器在地铁车站的应用
深圳地铁、深圳北高铁站,采用唯创知音语音提示器,用于手扶电梯的安全提示/楼梯的安全警示,能够有效防范手扶电梯/楼梯的事故发生,提高乘客使用电梯和楼梯的安全意识.......
点击查看更多+
语音提示器在仓储区域的安全警示的应用
“仓储重地,非工作人员严禁靠近!”、“您已进入易燃易爆仓储重地,严禁使用明火!”,唯创语音提示器用于中储粮等仓库重地,有效警示相关人员注意事项,减少事故发生率.......
点击查看更多+
语音提示器在森林防火的应用
森林防火是全球都在高度关注的话题,如何提高人们的森林防火安全意识,减少森林火灾的发生,是各级政府及相关管理单位所面临的一项重大难题。唯创森林防火语音提示器,通过人体感应触发播放内置警示提醒声音,能够有效提醒警示人们注意森林防火,提高安全意识.......
点击查看更多+
唯创商学院·带您了解更多行业资讯
唯创精彩 我们共同见证





![[field:title/] [field:title/]](/i/img/20200415173534_3281.jpg)
![[field:title/] [field:title/]](/i/img/20200415173534_3282.jpg)
![[field:title/] [field:title/]](/i/img/20200415173534_3283.jpg)
![[field:title/] [field:title/]](/i/img/20200415173534_3284.jpg)
![[field:title/] [field:title/]](/i/img/20200415173534_3285.jpg)